Advanced Form For Airtable
Save time and money by allowing people to create or update existing records without giving them full access to Airtable.

100+ Features at your Disposal
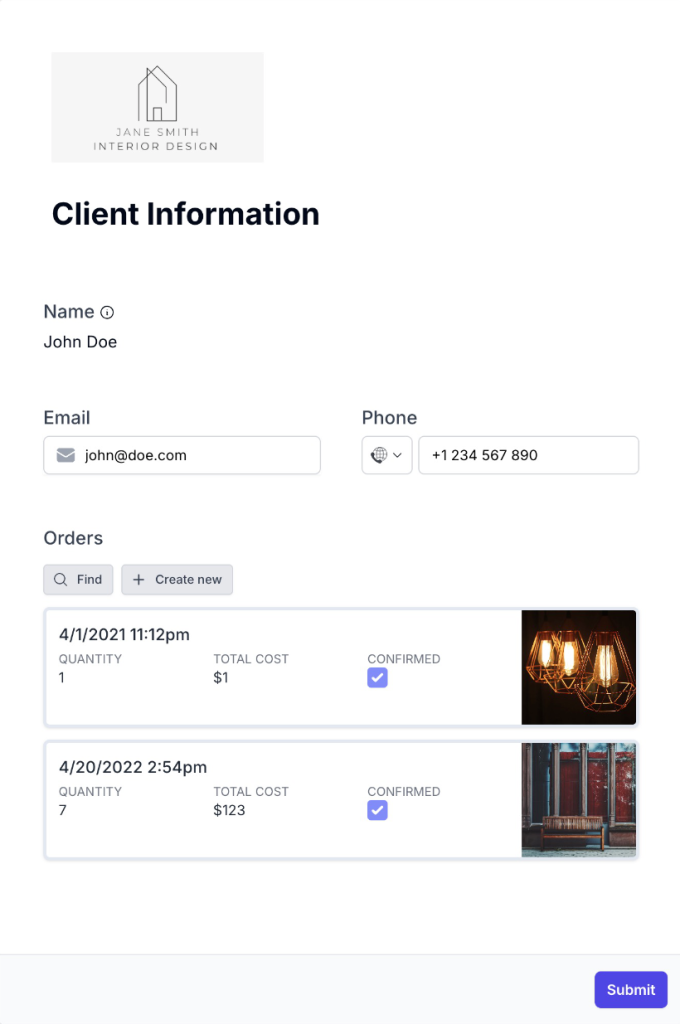
Create, View and Update Records
Share Unique Record Links or add a Login Page
Create, View and Update Linked Records
And many more...
Watch the Video Guide
Ask our AI below to see how our Form can enhance your workflow!
Access Existing Records
There are two different ways to share the form with your users:
Login Page
Direct, Unique Links
Feature Highlights
Update Records using QR Codes
Saving you Time and Money
Thanks to its unparalleled versatility, the miniExtensions Form is the ideal choice for a lot of scenarios. For example, our customers use it to:
- Let employees update existing records
- Allow your customers to update their profiles
- Create a check-in form with signatures
- Create an intake form for clients
1M+
99%
How does our Form stack up?
We firmly believe that we have built the most powerful Form for Airtable. To help you compare, we have created these pages:
Form Features
1. Record Management & Airtable Integration
- Create new records in Airtable
- View or update existing records
- Delete records
Read-only fields: disable editing some fields (or lock them all to share record previews only)
Save Progress: avoid losing data and continue submissions later.*
Save & Continue Mode: save temporary records in Airtable while the user fills out the form and enable computed fields like formulas while creating records!
Create another record: after form submission, you have the option to add another record from scratch (with optional delay) or make a copy of the previous record.
Full support for all Airtable field types
2. Advanced Logic & Dynamic Fields
Conditional Fields: show some fields or sections only when certain requirements are met.
Prefill Fields (including hidden and read-only)
Autosubmit after prefilling: update or create records with a single click.
Default Value: auto-fill specific fields without needing to prefill parameters in the URL.
Field Validation: prevent form submissions if conditions aren’t met.
Auto-Disable Editing: prevent users from editing based on certain conditions.
Form Expiration Date: disable the form after a certain date and time*
3. Access Control & Security
4. Styling & Customization
- Custom Field Titles
Section Headers: add a “title block” to group a set of fields together and separate them.
Multi-column Layout: show fields side-by-side for a sleeker form and better use of screen space
Custom Styling (background, cover image, logo, width, buttons, etc.)
Custom Field Description with Markdown formatting and image support. Can also be shown as a tooltip.
White-labeled (no miniExtensions branding)
- Embed your Form in any Webpage
5. Actions after Submission
Custom Confirmation Page: choose a custom success message (a thank you screen with markdown support) or redirect to a URL.*
Dynamic Redirect URL: send the users to custom links based on their answers*
Trigger Webhook either after every form submission or when conditions are met.
Stripe Integration: accept payments via Stripe and send them to Airtable*
- Review read-only version of the submission*
- Close the Form after a Successful Submission*
Field Specific Features
Linked Record
- The ability to add and edit linked records (line items).
- Add linked records to a form by scanning a barcode.
- Link single or multiple records.
- Link multiple records in bulk.
- Hide existing linked records.
- Expanded details view with thumbnails in the selector.
- Customize the layout (list, gallery, grid).
- Custom label for the “find” button to select existing records.
- Show a custom field other than the primary.
- Sort linked records.
- Conditional filters.
- Static filters.
- Dynamically prefill linked records based on the parent record.
- Prevent users from linking new records
- Prevent users from unlinking records.
- Seamlessly navigate through linked records.
- Show records only if they’re an exact match for a search.
- Set minimum and maximum limits on the number of selected records.
Attachment
- Unlimited storage: upload without file size restrictions
- Add signatures (hand drawn, typed or uploaded).
- Upload a file from URL or from your device
- Display images or other files on your form
- Hide existing attachments or prevent removing them.
- Prevent users from opening or downloading files.
- Restrict the number of file uploads.
- Set a file size limit.
- Custom thumbnail size and fit.
- Restrict allowed file types (e.g. image, video, audio, document)
Single line text
Long text
Number and Currency
- Input format validation.
- Region-specific formatting choices
Checkbox
- Change the field style to a toggle switch.
- Show checkbox as button (e.g. "Approve")
Single and Multiple Select
Phone number
Percent
Rating
- Applies styling options from Airtable automatically (maximum rating, color and icon)